Du hast deine E-Commerce-, Digitalisierungs- und KI-Experten gefunden.
Resultate für {phrase} ({results_count} of {results_count_total})
Zeige {results_count} Treffer von {results_count_total}
Dieses Urteil hat nun keinen Anspruch auf Allgemeingültigkeit. Als wir aber Mitte Dezember 2012 endlich mit unseren neuen Website live gehen wollten, entschieden wir uns, eine suboptimale, mobile Navigation für einen früheren Golive in Kauf zu nehmen, da unsere bestehende Site wirklich mehr als überfällig war.
[devider type=”shadow-bottom” no_border=”1″ /]
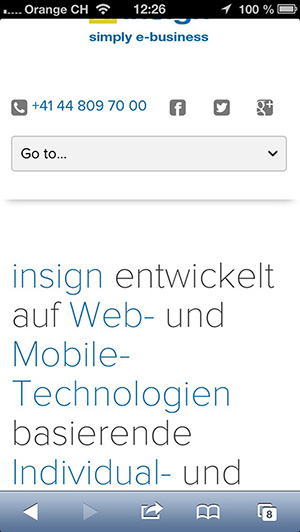
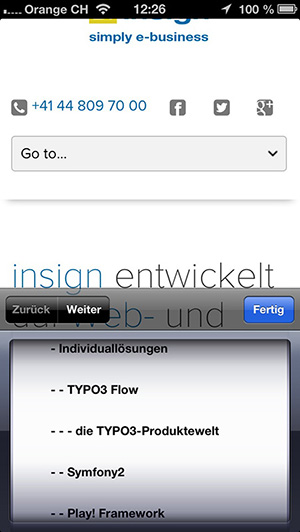
Wir integrierten darum eine simple Auswahlbox, die auf Android-Smartphones als Liste eigentlich ziemlich sinnvoll ausschaut, auf dem iPhone aber in der zwar hübschen, aber in diesem Kontext wenig sinnvollen Trommel daher kommt. Sie können sich vorstellen, dass so kaum ein Eintrag in einer Liste mit über 100 Elementen effizient gefunden werden konnte.
[column size=”1/2″]
Der User musste damals das Dropdown “Go to…” anklicken, damit…
[/column]
[column size=”1/2 last”]
… er dann zur Auswahl kam, die alle Seiten halbwegs strukturiert aus einmal auflistete und in der man minutenlang ziellos umherscrollen konnte.
[/column]
[devider type=”shadow-bottom” no_border=”1″ /]
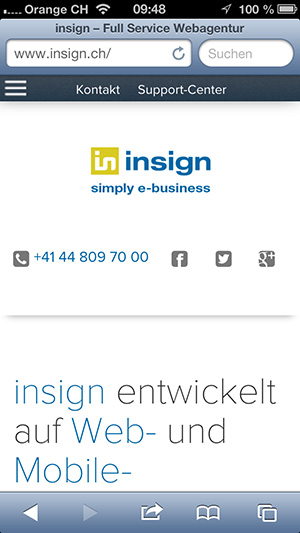
Wir haben nun eine state-of-the-art-Navigation implementiert. Nehmen Sie Ihr Smartphone in die Hand, rufen Sie www.insign.ch auf und überzeugen Sie sich selbst. So funktioniert’s:
[column size=”1/2″]
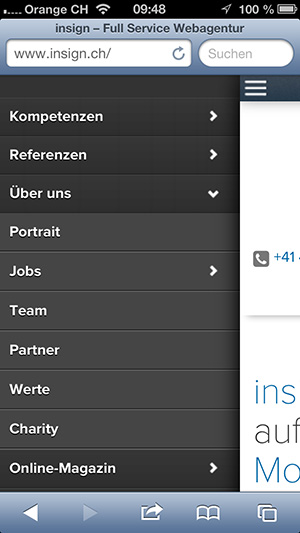
Für das Öffnen der Navigation haben wir uns für das Linien-Icon oben links entschieden, das heute in den meisten Lösungen den Zugriff auf die Navigation symbolisiert.
[/column]
[column size=”1/2 last”]
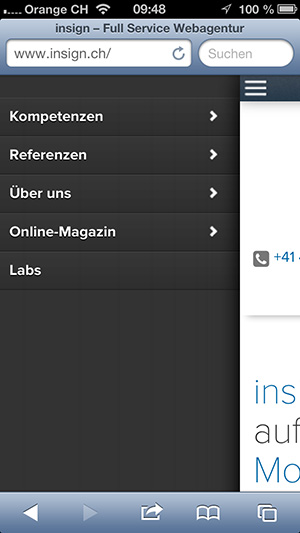
Wird dieses angeklickt, so schiebt die erscheinende Navigation die Website nach rechts.
[/column]
[devider type=”dots” /]
[column size=”1/2″]
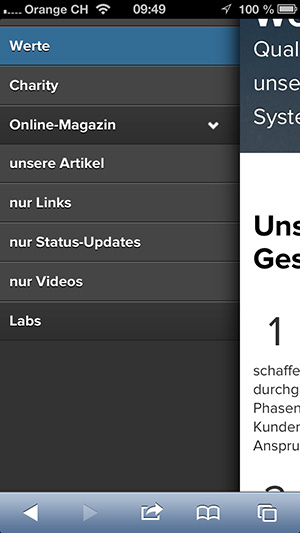
Der rechte Bereich mit den Pfeilen dient zum Auf- und Zuklappen der einem Eintrag untergeordneten Einträge (Toggling).
[/column]
[column size=”1/2 last”]
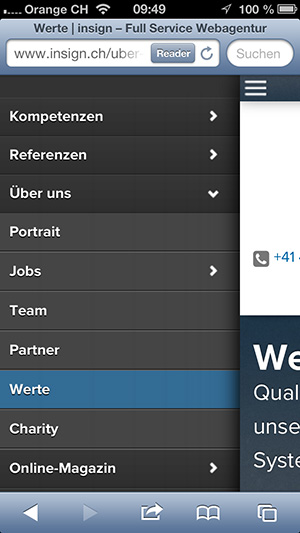
Mit einem Klick links auf ein Wort, hier “Werte” unterhalb “Über uns“, gelangt man auf die entsprechende Seite.
[/column]
[devider type=”dots” /]
[column size=”1/2″]
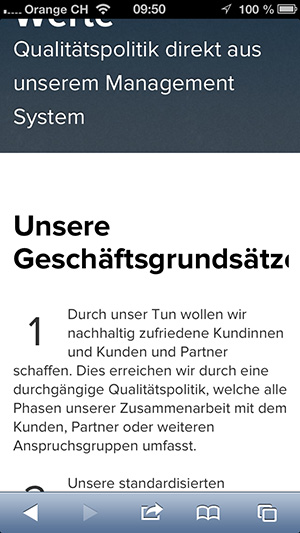
Öffnet man auf einer beliebigen Seite die Navigation, so ist an dieser Stelle die Struktur bereits geöffnet und die aktuelle Seite markiert (hier “Werte“).
[/column]
[column size=”1/2 last”]
Auch wenn man nun nach unten gescrollt ist und das Navigations-Symbol oben links nicht mehr sieht, kann man mit einer Wisch-Bewegung von rechts nach links die Seite wieder vom Rand her über die Navigation schieben. Der kleine Schattenwurf ist zu beachten.
[/column]
[devider type=”dots” /]
[column size=”1/2″]
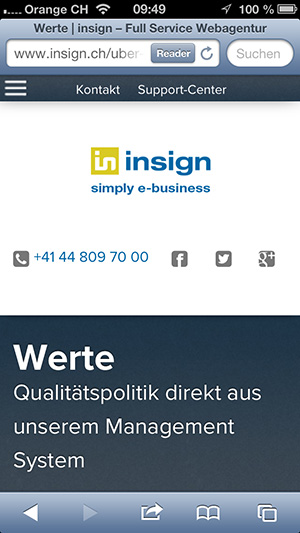
Und schon befindet man sich wieder auf der Website.
[/column]
[column size=”1/2 last”]
Möchten Sie Ihre Website optimieren und eine echte, responsive Lösung mit soliden Details kreieren? Dann freuen wir uns auf Ihre Kontaktaufnahme!
[button url=”/kontakt/” color=”orange” size=”s” icon=”icon-arrow-right”]Kontakt[/button]
[button url=”/kompetenzen/cms_content-management-systeme/” color=”blue” size=”s” icon=”icon-arrow-right”]Content Management[/button]
[button url=”/kompetenzen/cms_content-management-systeme/content-management-systeme/” color=”blue” size=”s” icon=”icon-arrow-right”]CMS-Systeme[/button]
[button url=”/kompetenzen/ios-und-android-mobile-apps/” color=”blue” size=”s” icon=”icon-arrow-right”]Mobile Apps[/button]
[button url=”/kompetenzen/individuallosungen/” color=”blue” size=”s” icon=”icon-arrow-right”]Individuallösungen[/button]
[/column]